With this test we want to check what Sitecore DMS does with Wildcards. How are Wildcard URL’s and shown on the Analytics Reports?
Wildcard items in Sitecore are a convenient way to handle dynamic URLs. They let you pass data through the URL instead of relying on query string values that are appended to the URL. More information about the Wildcards and a introduction to the Wildcard Shared Source Module can be found in this article (written by Adam Conn).
Creating a testing environment
For this testing environment I’ve installed the shared source Wildcard module. After installing the module I opened the Content Editor and created a ‘products’ item, underneath the products item I created a wildcard item (*).
Configure the Wildcard Module
Go to /sitecore/system/Modules/Wildcards/. Create a new token called ‘Product Detail’ in the Tokens folder. And create the a new route called ‘Product Route’ within the Routes folder. In the Product Route item add the Wildcard item (*) to the Items field and define the rule in the Rules field.
The Wildcard module comes with two Sublayouts; DisplayDynamicUrls and DisplayTokenValues. For this test we are going to use the DisplayDynamicUrls sublayout. We need to alter the GetSampleData() method in DisplayDynamicUrls.ascx.cs. Open the DisplayDynamicUrls.ascx.cs and navigate to the GetSampleData() method and change the code so it will look like the following code:
//The following constants must match tokens defined in Sitecore
const string TOKEN_PRODUCT_DETAIL = "%Product Detail%";
private List GetSampleData()
{
var list = new List();
list.Add(new NameValueCollection { { TOKEN_PRODUCT_DETAIL, "product1" } });
list.Add(new NameValueCollection { { TOKEN_PRODUCT_DETAIL, "product2" } });
list.Add(new NameValueCollection { { TOKEN_PRODUCT_DETAIL, "product3" } });
return list;
}
Now add the DisplayDynamicUrls sublayout to the Layout Details of the products item.
The test
Generate analytics data
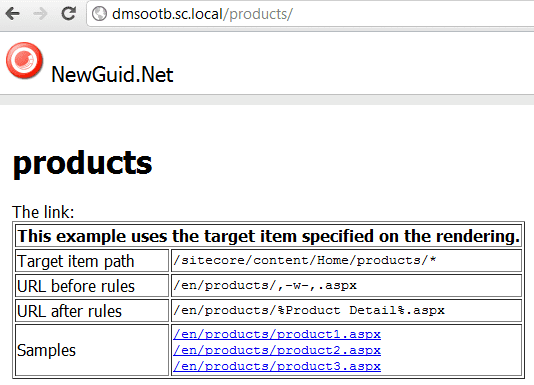
Open a new browser, clear all cookies (I use Chrome Incognito Window) and visit the products item. You can see that the DisplayDynamicUrls sublayout generates Sample links based on the Sample data you configured in the GetSampleData() method.
Click the Sample links and close the browser.
View the Latest Visit Report
Open the Latest Visits report in the Engagement Analytics and select the latest visit. In the bottom of report you can find the visited pages. You can see that Sitecore has logged the wildcard page visits.
The verdict
At this point there is no indication that Wildcards are causing any problems with Sitecore DMS statistics. This is a straight forward simple test without any other complex systems involved, implementing wildcard in combination with DMS on complex systems needs thorough testing before deployment. Consider creating a Proof of Concept before starting to developt your sollution.
Please leave a comment if you have experience with Wildcards and DMS in a more complex scenario.






5 Replies to “Tested: Sitecore Wildcards and DMS statistics”