When using the Sitecore Rules Engine you don’t want your business user to see all the Conditions and Actions. Conditions and Actions are also items (everything is a Item ;-)) so you can apply security on them. Deny a user Read access on a Condition or Action and the user will not see them in the Rule Set Editor.
Create the role Deny Conditions
Open the Role Editor and create a new Role called Deny Conditions. Click Members and Add the business users to the role. Close the Role Manager.
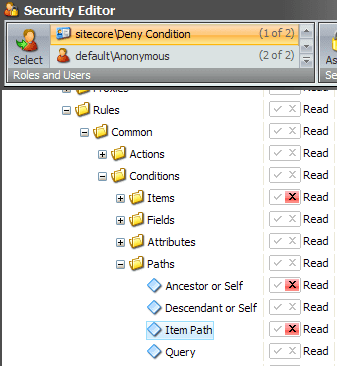
Open the Security Editor en select the created role Deny Conditions. Go to SystemSettingsRulesConditional RenderingsConditions and deny read rights on the conditions (or folder) you want to hide for the business user. Repeat this for conditions in SystemSettingsRulesCommonConditions.
Login as the business user and open the Rule Set Editor
Now test the settings and log-in as the business user, go to the Marketing Center and create a new conditional rendering rule. All the condition where the read access is denied are not in the Rule Set Editor.
At this point the business user will only see condition he/she can understand.