I make a lot of presentations using PowerPoint and I’m also on the receiving end of a lot of presentation.
I truly believe that a good presentations is not made with slides but with a good story and talk track. However, the slides need to be clean and not distracting. One thing that always distracts me is miss alignment of visuals, icons not being centered or columns not evenly distributed.
PowerPoint Align objects functions

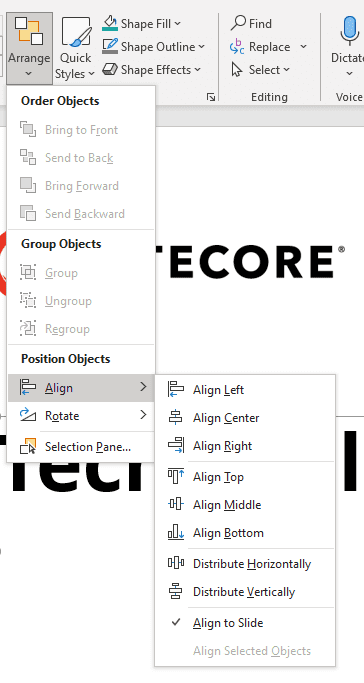
PowerPoint has a great feature called Align to help you address this. You can find the Align options under the Arrange button located in the Drawing section underneath the Home Tab.
Using these Align option will save you a lot of time and increase the quality of your presentations. I use these options every day, and unfortunately I couldn’t find a way to access them using keyboard shortcuts. In this post I’ll share the workaround I use to access the align options using keyboard shortcuts.
Continue reading “How to access the Align command with keyboard shortcuts in PowerPoint”