During an Sitecore .Net development training I was ask if there is a fieldtype for an external link. The answer (of course) is; “Yes, general link”. With general link you can create a external link and many other types of links. But what if you want to create a field in which the business users can only add an external link? You can easily create this with Sitecore (without any coding).
Create the External Link only Fieldtype
Fieldtypes are defined in the Core database. Switch to the core database and open the content editor and duplicate the /sitecore/system/Field types/Link Types/General Link item and call the item External Link.
Remove the unused link options
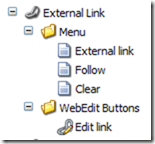
Underneath the newly created External Link item there is a folder called menu. Remove all items in the Menu folder except External Link, Clear and Follow.
Test the External Link Fieldtype
Switch back to the Master database and add a External Link field the to a template. Open an Item based on the template and you will see the newly created External Link field.

That’s it, we have created a new Fieldtype that only accepts External links.