To make thinks easier for the business-users you can use Icons for templates. This is a great way to make the business-user recognize the different types of content they can create. But did you know you can also use icons for your Fieldsections?
Set Icon with the webinterface
You can set icons for Fieldsections the same way as you do for your templates. Just open the content editor, expand a template and underneath a template you will find all your FieldSections. Select a field section and set the icon!`
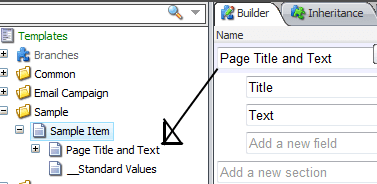
For example. Let’s say we have a template called Sample Item with a Fieldsection Page Title and Text.
If you expand Sample Item Template you can see that there is a Item named Page Title and Text this is the Template Section defined in the Template builder.
Select the Page Title and Text item and assign a icon (Configure –> Appearance –> Icon). That’s it. Now create a new Item based on the template and see the result.
Try doing this on your templates. It’s so easy and it will make the Content Editor more attractive for your business-user. Feel free to add comments of questions below.
Update: Set Icon with Sitecore Rocks
You can also set the Template Section Icon with Sitecore Rocks. Expand the template in the Sitecore Explorer and right click the Template Section. Go to Tasks, Set Icon and select the Icon. (Thanks to @kayeeNL for his Tweet about setting the icon with Rocks)
If you want more information about Sitecore Rocks please watch the (Dutch) webinar I gave about Sitecore Rocks.