This article is based on a Dutch webinar that I presented august 2012 and will refer to the video recording, slides, the How to documentation and used resources.
The video
You can watch the recording on Youtube.
[youtube]http://www.youtube.com/watch?v=EV57kWzUHAc[/youtube]
The slides
The slides of the webinar are in English and are posted on Slideshare
How to
The code used in the webinar is from the Sitecore how to series; How to Track External Links with DMS.
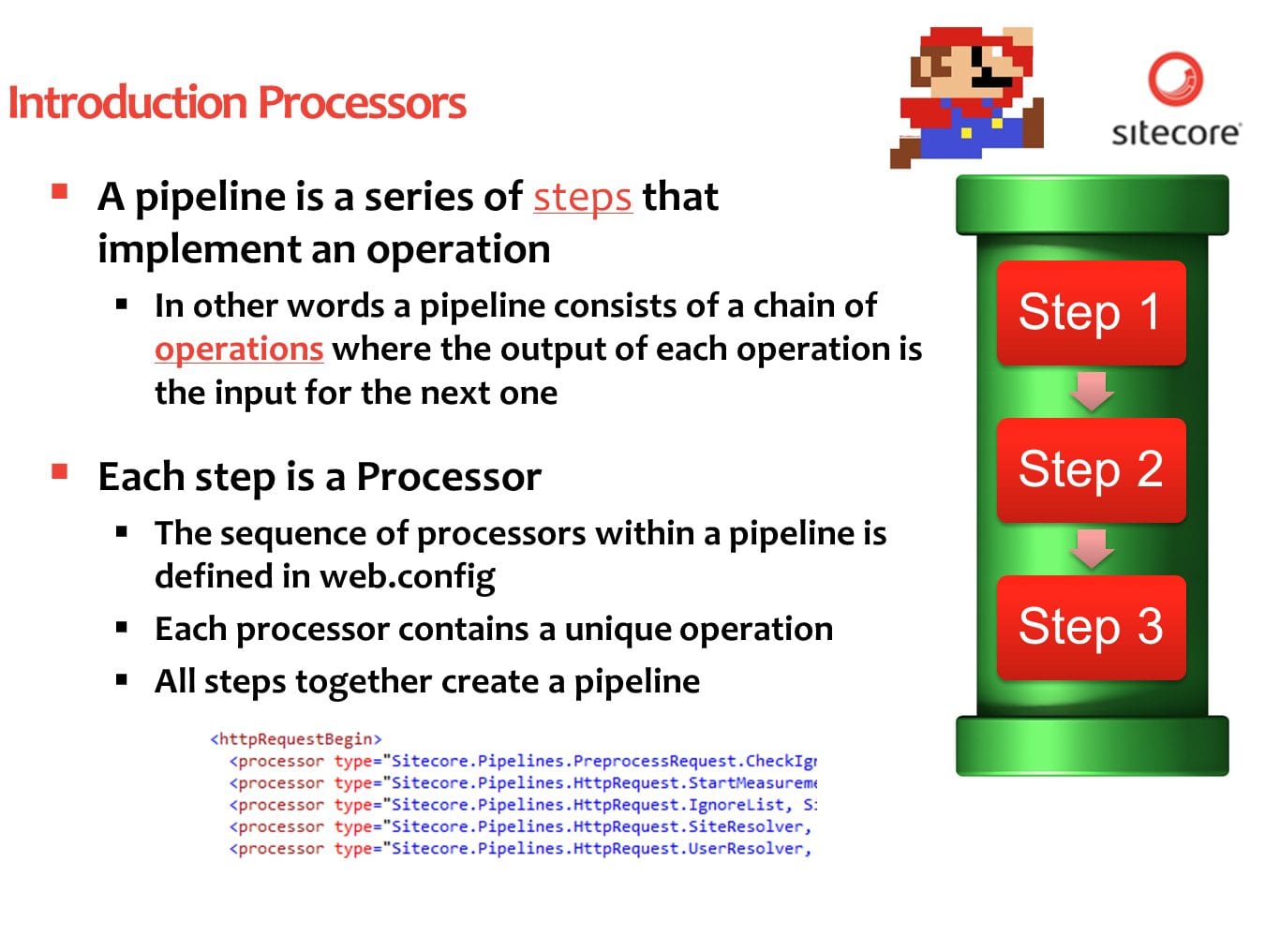
In the webinar I explain how the processor is build, this is explained in step 2 of the How to: Track all External links with a custom Renderfield processor. But the How To also covers the creation of the Link.aspx page and building the report outgoing link report.
Resources
I selected the following resources where you can find more information about pipelines:
- All about Pipelines (by John West)
- Important Pipelines in Sitecore CMS (by John West)
- Important Pipelines in Sitecore DMS (by John West)
- Creating and Running custom pipelines (by Alistair Deneys)
- Patch your web.config with include files (by John West)
- Follow the: Sitecore Advance .Net developer training (by Sitecore)
Please add a comment if you have more useful links about Sitecore Pipelines (I will update the post).
Contact
If you have any questions about the webinar, code or the how to please leave a comment.